How to Make Personal Knowledge Graph in Obsidian

The Genesis of Personal Knowledge Graphs
The concept of Personal Knowledge Graphs is relatively new but has roots in the broader field of Knowledge Management Systems. These systems have evolved over the years from simple note-taking apps to complex platforms that allow for the interlinking of information. The video mentions that a German sociologist named Luhmann designed the first personal knowledge graph system in the 1970s. He used a simple shoebox and pieces of paper to create a system of interlinked nodes, effectively creating the first Personal Knowledge Graph.
Why Personal Knowledge Graphs Matter
Personal Knowledge Graphs are not just for tech giants like Google or insurance companies that collect data to optimize their services. They are for individuals who want to take control of their data and information. The graphs allow for a more natural representation of knowledge, making it easier to find connections and derive new insights.
Here’s a breakdown of the components of a personal knowledge graph:
1. Nodes: Nodes represent individual pieces of information or concepts. These can include facts, ideas, terms, or any other knowledge units. Each node typically contains specific attributes, such as a title, description, source, or metadata.
2. Edges: Edges represent relationships between nodes. They signify how different pieces of information are connected or related. These relationships can be hierarchical, associative, causal, or any other type that reflects the connections between concepts.
3. Attributes: Attributes provide additional information about nodes or edges. They can include metadata such as creation date, authorship, importance, relevance, or any other properties that help contextualize the information within the graph.
4. Hierarchical Structure: Personal knowledge graphs are often hierarchical, with nodes organized into categories or topics. This helps users navigate and explore their knowledge in a structured manner, moving from broader concepts to more specific details.
5. Semantic Meaning: Nodes and edges in a personal knowledge graph are not just isolated pieces of information but carry semantic meaning. This means that the connections between nodes represent meaningful relationships, allowing users to infer new insights or understandings by traversing the graph.
Step By Step Guide
Create new Vault
Simple let's create new value pkg-tests

Enable community Plugins
You could go far with Obisidian as is, but the true power of the app lies in the community ecosystem and its support. To make Knowledge Graph out of your notes we need to improve Obsidian

Install Data View Plugin
Data View is a prerequisite for another plugin, but DataView is widely used by different plugins as a building block. DataView turn your notes to a database and allow to run queries on top of your notes
install a Graph Link Typs Plugin

is Our main superpower plugin that uses DataView to change a Graph view of obsidian and render graph edges with labels and colors. It adds a missed part of Knowledge Graphs to an Obsidian
Note: after installing of plugins, do not forget to enable them — now you are good to go
Create a Notes/Nodes with links
Now do business as usual and create your notes in a free form
Add metadata with internal links to your notes using Dataview’s syntax. Graph Link Types will render these links as text in the graph view.
In your note, add metadata like this:
---
pointTo: [[Nodes]]
---Or inline:
consistOf:: [[Nodes]]GraphLinkTypes will display “related” on the link in the graph view.
Sample Notes
is:: [[User centric]]
kindof:: [[Knowledge Graph]]
about:: [[User data]]consistof:: [[Nodes]]
consistof:: [[Edges]]
consistof:: [[Metadata]]---
pointTo: [[Nodes]]
---Make it Personal
Now you have a simple Knowledge Graphs with a nodes and edges.

Lets make a final step and make it more personal. Why do these entities and nodes matter to you? Why do you collect them?
Let's create Me node
Me
##Me
like:: [[Personal Knowledge Graph]]
keenAbout:: [[Knowledge Graph]]
build:: [[User centric]] So I love Personal Knowledge Graphs and keen about Knowledge Graphs in general and I building User-centric applications in my daily work
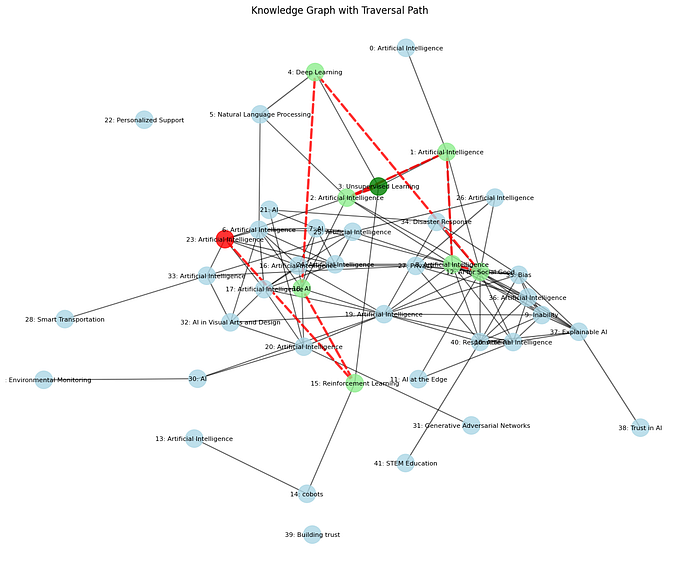
Results

What we covered
- Notes — simple notes in MD files
- Edges — data view-based metadata that allows to attach label
- Attributes — DataView Metadata in a free form. you could add categories or any other attributes to notes. Unfortunetly it is not possible with edges in the current setup
- Hierarchical Structure — We could play with queries and more specific plugins, but this advanced functionality is not yet available. We could use attributes like classes and subclasses and build dataview queries and etc
- Semantic meaning — this one is one of the most meaningful and complex, but it is a good topic for the next article
More advanced use of PKG and #zettelkasten in my video
It is also available as an article